Page 1 of 1
Radius around a point on the map
Posted: Thu Jan 15, 2015 8:44 am
by sauer
Hello,
is it possible to draw a radius around a specific point on the map,
for example with a CustomLayer or GeometryLayer?
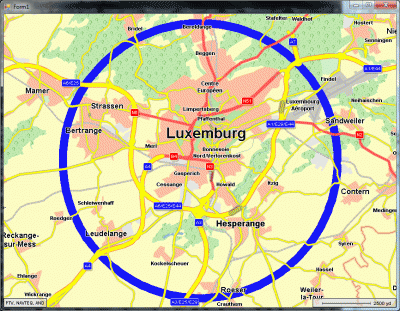
I want to have a result like in the picture.
Re: Radius around a point on the map
Posted: Thu Jan 15, 2015 12:27 pm
by Bernd Welter
Hello Sauer,
I already spoke to some experts from the core development and forwarded your request to some more developers. The answer probably depends on the interface you want to use. I assume you'd like to have a generic approach of
How to display a circle or circle area of R meters around the center (x,y)?
Let's see:
- native xMap: the pure xMap api does not support a straight object or parameter setting that supports circles. From my perspective you have to compute a sufficient number of polygonpoints in Mercator coordinates. These points have to be provided within a standard Geometry layer or a Custom layer. Attention: if you use a coordinate format besides Mercator the shapes won't be "round". This is why you should compute in Mercator and - if necessary - transform the points into the coord format you want to use in the request. I added a spontaneous xsample here:
- XCircle.zip
- c# codesample
- (175.43 KiB) Downloaded 1071 times
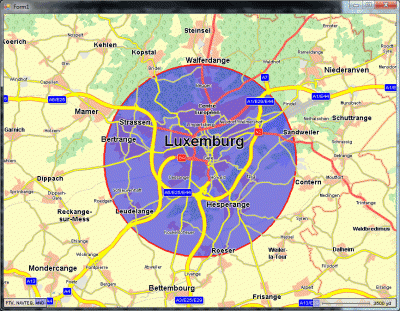
This is the result image:

- Sample output based on Mercator - circles below streets!
Code: Select all
List<PlainPoint> lstPlainPoints = new List<PlainPoint>();
double arg = Math.PI * 2.0 / n;
for (int index = 0 ; index<n ; index++)
lstPlainPoints.Add(new PlainPoint(){
x = x + r * Math.Cos(arg * index),
y = y + r * Math.Sin(arg*index)});
- Any other framework like Ajaxmaps, xServer.NET, ...: it is always an option to provide the same approach as with native xmap. But this is where I request the experts to give a dedicated answer.
Please be patient - I expect them to answer within the following days,
Best regards Bernd
Re: Radius around a point on the map
Posted: Thu Jan 15, 2015 12:33 pm
by Bernd Welter
and a quick update: contains GeometryLayer, too...

- GeometryLayer based circle (filled area)
- XCircle.zip
- C# sample with geometry layerr
- (181.08 KiB) Downloaded 1251 times
Re: Radius around a point on the map
Posted: Thu Jan 15, 2015 1:01 pm
by Bernd Welter
And here is some more info straight from the product management:
PTV recommends to use client side rendering of such objects. This is because our core efforts are spent on logistics content and expertise such as
- TruckAttributes
- TrafficIncidents
- Historical information for dynamic routing
- ...
Dealing with circles, areas and so on is therefore in the scope of the client. And by the way:
Client side rendering enables you to avoid consecutive xMap requests for displaying/supress layers.
Best regards,
Bernd
Re: Radius around a point on the map
Posted: Thu Jan 15, 2015 3:53 pm
by AndreasJunghans
Here's a complete AjaxMaps tutorial example:
Code: Select all
<html>
<head>
<!--[if IE]><script type="text/javascript" src="webcomponent/script/excanvas.js"></script><![endif]-->
<script type="text/javascript" src="webcomponent/script/qooxdoo/script/qx-transport.js"></script>
<script type="text/javascript" src=".qxrpc"></script>
<script type="text/javascript" src="webcomponent/script/map.js"></script>
<script type="text/javascript">
function init() {
var container =
document.getElementById("mapContainer");
var map =
new com.ptvag.webcomponent.map.Map(container);
window.onresize = function() {
map.updateSize();
};
map.setCenter({x:4303250, y:5486500});
map.setZoom(10);
var vectorLayer = map.getLayer("vector");
// create circle
var circle = new com.ptvag.webcomponent.map.vector.MeterCircle();
circle.setX(4303250);
circle.setY(5486500);
circle.setColor("rgb(0,0,255)");
circle.setMeterSize(10000); // 10 km diameter
// customize drawing (line instead of fill)
CoordUtil = com.ptvag.webcomponent.map.CoordUtil;
circle.draw = function(container, topLevelContainer, ctx,
mapLeft, mapTop, mapZoom) {
var suPoint = {x:circle.getX(), y:circle.getY()};
var pixCoords = CoordUtil.smartUnit2Pixel(suPoint, mapZoom);
var realX = pixCoords.x - mapLeft + circle.getFlexX();
var realY = mapTop - pixCoords.y + circle.getFlexY();
var radius = circle.calculatePixelRadius(mapLeft, mapTop, mapZoom);
ctx.strokeStyle = circle.getColor();
ctx.lineWidth = 4;
ctx.beginPath();
ctx.moveTo(realX + radius, realY);
ctx.arc(realX, realY, radius, 0, 2*Math.PI, false);
ctx.stroke();
};
// make circle visible
vectorLayer.addElement(circle);
}
qxp.dev.log.Logger.ROOT_LOGGER.setMinLevel(qxp.dev.log.Logger.LEVEL_INFO);
qxp.dev.log.Logger.getClassLogger(qxp.core.Init).setMinLevel(qxp.dev.log.Logger.LEVEL_ERROR);
</script>
</head>
<body onload="init()">
<div id="mapContainer"
style="width:100%;height:100%">
</div>
</body>
</html>
Regards,
Andreas Junghans
Re: Radius around a point on the map / xServer.NET
Posted: Fri Jan 16, 2015 1:24 pm
by Bernd Welter
Hello again,
with xServer.NET you can use a ShapeLayer and a MapPolyline object. Computation of circle points coordinates is similar to the native approach.
Best regards Bernd
Re: Radius around a point on the map
Posted: Fri Jan 16, 2015 1:32 pm
by Joost
With the xServer .Net control you can take another approach and use the System.Windows.Shapes.Ellipse class instead of the MapPolyline. For a working example you can check the sample code on github:
https://github.com/ptv-logistics/xservernet-bin and look at the Circles Use case.